解像度(dpi)はどのくらい必要?Webサイトや印刷に適した数値をご紹介

解像度は、写真や画像をWebで使用したり印刷したりする際に確認する必要がある数値です。用途によって必要な解像度が異なるため、それぞれの目的にあった画像解像度の目安を知っておくことが大切です。
この記事では、解像度やdpiの基本的な知識や、用途にあわせたおすすめの解像度設定をご紹介します。
解像度とdpiとは?
解像度とは、画像の密度を数値化したものです。
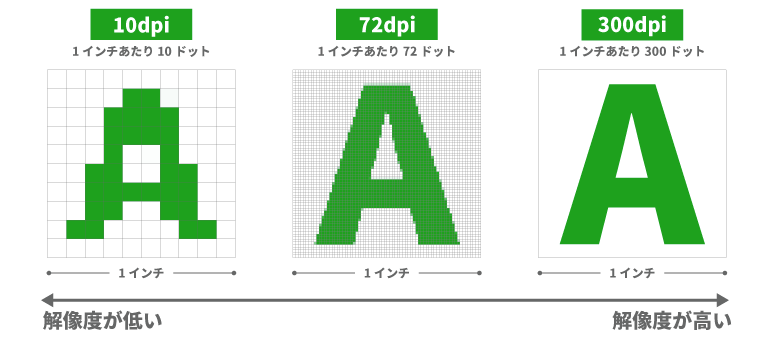
パソコンなどでデジタル画像を極端に拡大すると、画像が小さな点(ドット)の集まりでできてることが分かります。解像度の数値とは、画像における点の密度の高さを表しており、解像度が高いほど画像がきめ細かく、線や明るさなどの細かい表現が鮮明に映し出されます。一方で解像度が低くなるほど、画像の粗さが目立つようになります。
また、解像度を表す単位として使われているのが「dpi」です。dpiは「dot per inch(ドットパーインチ)」の略で、1インチの正方形(2.54cm×2.54cm)ごとにどれだけの密度で点(ドット)が含まれているかを表します。
たとえば、同じサイズの画像で解像度が「72dpi」と「350dpi」のものを用意した場合、1インチあたりの点(ドット)の数は72個と350個です。解像度350dpiの方が密度が高いので、72dpiの画像よりも細かい部分まで鮮明になります。

dpiとppiの違いは?
ppiとは、「pixels per inch」の略で1インチごとにどれだけのピクセルが含まれているかを表しています。dpiとほぼ同様の使い方をされることが多いですが、主に印刷物の分野ではdpiがよく使われています。ppiはデジタル画像の解像度を示す単位やディスプレイ表示などに対して使われることが多いです。
用途別におすすめの解像度を紹介
解像度の数値を上げるほど画像の鮮やさがアップするものの、適切な解像度を設定しなければデザインが台無しになってしまうおそれがあります。
ここからは、用途別におすすめの解像度について紹介します。
Webに投稿する画像やバナーは「72dpi」が一般的
Webに投稿する画像やバナーを作りたい場合、72dpiに設定するのが一般的です。
Web上で使用する画像は、基本的にディスプレイの解像度に依存して表示されます。よって、解像度をいくら高めてもディスプレイ側の解像度がそれに追い付かなければ、不必要に解像度が高い状態になってしまいます。72dpiとは、多くのディスプレイで問題なく表示できる解像度であり、あくまで目安になります。
なお、スマ-トフォンやパソコンなどの画面上で見る際には綺麗な画像でも、印刷すると粗くなったりぼやけたりすることがあります。これは、Web上の画像が72dpi程度に設定されていることが多く、印刷においては解像度が不足してしまうためです。
印刷物の場合は「350dpi」かそれ以上が必要
フルカラーの印刷物を作りたい場合の解像度は、350dpi程度が推奨されています。
一方、グレースケールでは600dpi、モノクロ2諧調の印刷では1200dpiがおすすめです。色数が白と黒しかないモノクロ印刷の場合、解像度を少し高めに設定することで、美しくなめらかなグラデーションを表現できます。
いずれのカラーで印刷する場合でも、推奨されている数値以上に過剰に解像度を上げる必要はありません。
また、印刷するサイズやメディアによっても必要な解像度は異なります。たとえば、大きい布生地への印刷の場合は100〜200dpi程度で十分なケースもあります。印刷物を作成する場合は、自分が印刷したいものに対してどの程度の解像度が適切なのか、よく確認しておきましょう。
なお、パネルキングではパネルやポスターなどの印刷を行っております。パネルやポスターにおける解像度については、「等身大パネルに必要な解像度を解説したコラム」と、「ポスター印刷における解像度について解説したコラム」にて紹介しているので、あわせてご覧ください。





































