イラレで画像や図形をくり抜く方法をご紹介!

この記事では、illustratorで画像や図形をくり抜く方法を解説しています。「クリッピングマスク」「パスファインダー」など各機能の操作方法や注意点についても紹介していますので、目的に合った方法でくり抜きを行いましょう。
図形でくり抜く
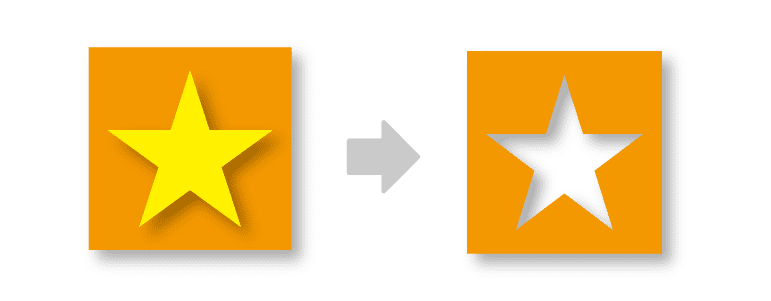
オブジェクト(図形または画像)を図形でくり抜く方法を4つ紹介します。
※今回使用しているのはAdobe Illustrator2024です。バージョンによって表記や機能が異なる場合がございますのでご了承ください。
方法1.クリッピングマスク
クリッピングマスクとは、重なったオブジェクトに適用することで、一部分をくり抜くことができる機能です。クリッピングマスクを適用し見えなくなった部分は、非表示になっている状態なので再編集が可能です。

【手順】

①くり抜きたいオブジェクトを用意し、その上にくり抜く形の図形を配置する(塗り無し、線だけにしておくとくり抜く範囲が分かりやすい)

②両方を選択した状態で右クリックし、「クリッピングマスク」を適用する(ショートカットキー「Ctrl+7(Command+7)」でもクリッピングマスクを適用することができる)

③オブジェクトが重なっている範囲だけ残り、他は非表示になる
【注意点】
・画像を最前面に置いてクリッピングマスクを適用することはできません。
・非表示になっている部分もデータとして残っているので、動作が重くなることがあります。同時に複数のクリッピングマスクを適用する場合は注意してください。
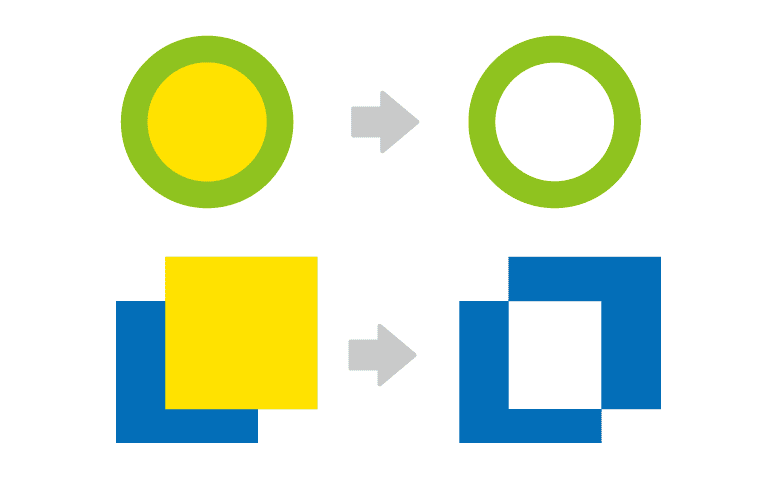
方法2.パスファインダー
パスファインダーとは、複数の図形の結合や分割ができる機能です。
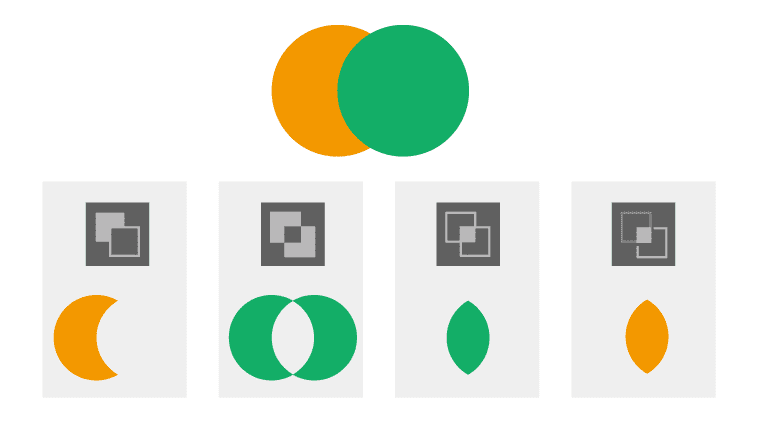
10種類のボタンがありますが、その中でもくり抜きには「前面オブジェクトで型抜き」「中マド」「交差」「切り抜き」などがおすすめです。それぞれ仕上がりが異なるので、目的に合わせて使い分けましょう。

【手順】

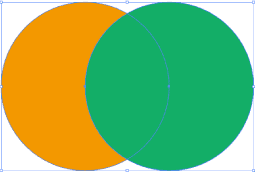
①重なり合っている複数のオブジェクトを同時に選択する

②「ウインドウ」メニューから「パスファインダー」パネルを表示し、任意のボタンを押しパスファインダーを適用する(今回は「中マド」を選択)

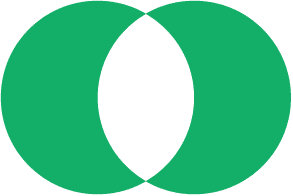
③オブジェクトの重なっている部分が抜けた状態になる
【注意点】
・画像には適用できません。画像のくり抜きにはクリッピングマスクがおすすめです。
・パスファインダーを適用すると、適用前の状態に戻すことはできません。
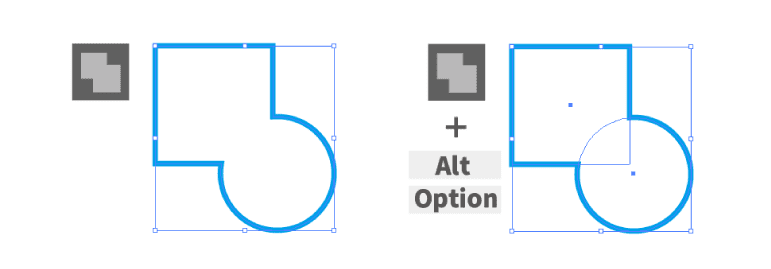
【複合シェイプ形式について】
Alt キーまたは Option キーを押しながらパスファインダーのボタンをクリックすると、再編集が可能な「複合シェイプ」として適用することもできます。複合シェイプは、ダブルクリックし編集モードに切り替えることで、各オブジェクトの調整ができます。

方法3.複合パス
複合パスとは、複数のパスオブジェクトを1つにまとめる機能です。オブジェクトの重なっている部分が透明になるという特徴があり、くり抜きに利用できます。また、複合パス適用後でも各オブジェクトの再編集が可能です。

【手順】

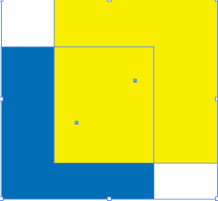
①オブジェクトとその上に重ねた図形を同時に選択する

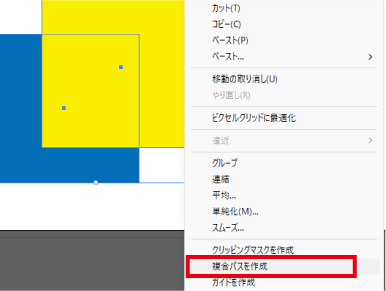
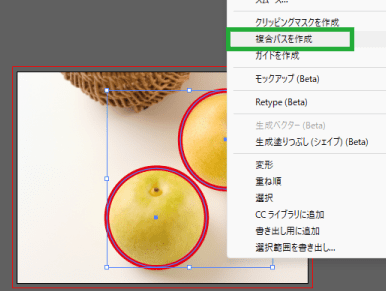
②右クリックで表示されたメニューから「複合パスを作成」を選択する(「オブジェクト」メニューから「複合パス」「作成」を選択しても作成可能)※画像には適用不可

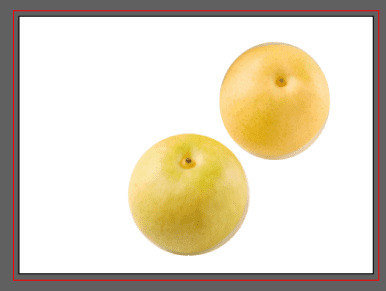
③オブジェクトの重なっている部分が透明になる
複合パス機能を使うことで、複数箇所を同時にくり抜くこともできます。
【手順】

①画像の上にくり抜きたい形の図形を配置し、複数同時に選択

②右クリックまたはメニューバーの「オブジェクト」から「複合パスを作成」

③複合パス化されたら、クリッピングマスクを適用しくり抜く
方法4.画像の切り抜き
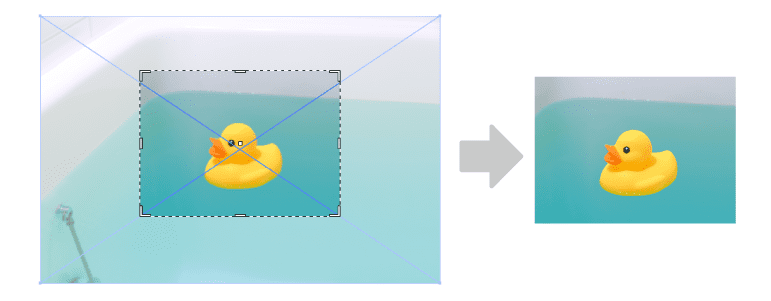
画像の切り抜き機能では、画像を長方形にトリミングすることができます。長方形のオブジェクトでクリッピングマスクをかけた状態と見た目は同じですが、この方法では画像が直接編集されるので再編集ができません。その分データは重くなりづらく扱いやすいというメリットもあるので、適宜使い分けましょう。

【手順】
①画像を選択
②コントロールパネル内の「画像の切り抜き」をクリック
③切り抜く範囲が表示されるので、サイズを調整し適用する
【注意点】
・画像の切り落とした部分は復元ができません。
・リンク画像は切り抜き適用後に埋め込み画像に変換されます。
複雑な形でくり抜く
ここまでは図形でくり抜く方法をご紹介しましたが、イラレでは人物や動物などある程度複雑な形もくり抜くことが可能です。
方法 ペンツールとクリッピングマスク
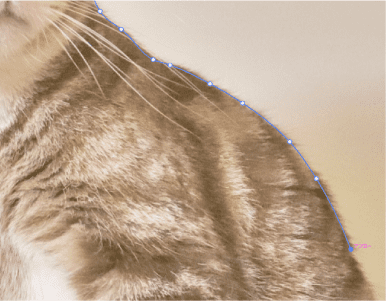
ペンツールを使用し、形に添ってパスを描いてクリッピングマスクを適用する方法です。細かい部分は拡大しながら慎重にパスを描くことできれいに仕上がります。

【手順】

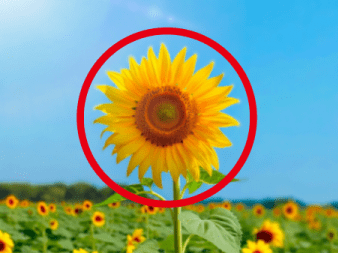
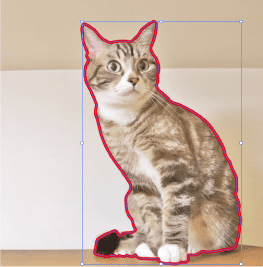
①くり抜きたいオブジェクトを配置し、ペンツールでなぞる。最後は始点のアンカーポイントをクリックしパスを閉じる

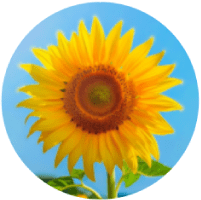
②作成したパスとくり抜きたいオブジェクトの両方を選択し、クリッピングマスクを適用する
【注意点】
髪の毛などの精密なくり抜きには向いていないので、より綺麗に仕上げたい場合はPhotoshopで行うのがおすすめです。

文字でくり抜く
文字でオブジェクトをくり抜く方法を2つ紹介します。

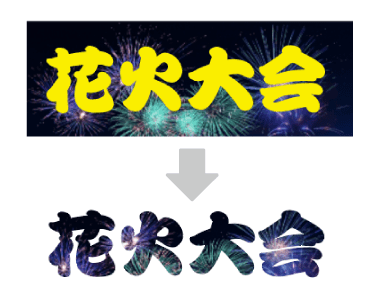
方法1.パスファインダー
図形のくり抜きで紹介したパスファインダーを使えば、文字のくり抜きも可能です。

【手順】
①オブジェクトの上にテキストを配置し、「書式」メニューから「アウトラインを作成」
②「パスファインダー」から「前面オブジェクトで型抜き」を適用する
【注意点】
パスファインダー適用前にテキストをアウトライン化する必要があります。
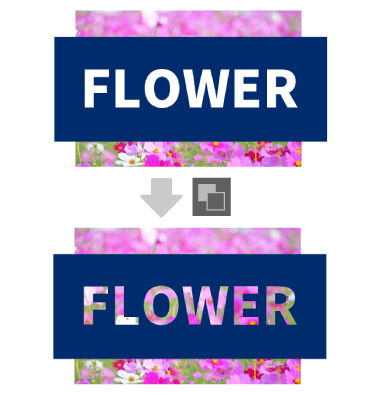
方法2.クリッピングマスク
クリッピングマスクでも同様に文字のくり抜きが可能です。この方法では、テキストのアウトライン化が必要ありません。

【手順】
①くり抜きたいオブジェクトの上にテキストを重ねる
②両方を選択してクリッピングマスクを適用する
まとめ
illustratorで画像や図形をくり抜く方法をご紹介しました。再編集可能な方法、データが重くならず単純な方法などそれぞれにメリットがあります。目的に合ったくり抜き方を見つけて試してみてください。





































