カットパスとは?作成が必要な場面や作り方と注意点もご紹介

「カットパス」の作成は、変形パネルやシール・ステッカーなどを制作する際に必要な工程です。なんとなく理解していても、実際の意味や具体的な作り方などはあまりわかっていないという方も多いでしょう。
今回は、初めてカットパスを使ってデータを作成するという方に向けて、カットパスの意味や作り方、必要なシーンなどを解説します。オリジナルグッズの制作や展示会の案内準備などさまざまな場面でお役立てください。
カットパスとは?
そもそもカットパスとは、印刷物を切り抜く際に裁断・加工する位置を示したラインのことです。主に、ロゴやキャラクターなどが描かれた変形パネル、ステッカーといった、型抜きする必要がある印刷物の制作に使われます。
例えば、専門業者に変形の印刷物・パネルの制作依頼をする場合は、カットパスの指定が必要です。また、個人でグッズを制作する際にも、カットパスを作成した方がより自由なカッティングでオリジナリティのあるものを作ることができます。

カットパスの作成は必要?
カットパスの作成は絶対に必要という訳ではありません。作る印刷物のデザインに合わせて、「余白は要らない」「ロゴやキャラクターに沿った形にしたい」といったように、どんな仕上がりにしたいかを考えて適宜活用しましょう。
また、いざ型抜きの印刷物を作る際でも、自身でカットパスのデータを作成するかどうかは、その商品や制作を依頼する業者によっても変わります。印刷所によっては、カットパスの作成代行までを行ったり、有料の追加オプションで作成を請け負ったりする場合もあるので、先に確認することが大切です。「パネルキング」であれば変形カットは無料ですが、データ入稿の場合カットパスの制作は自身で行う必要があります。
Illustratorでカットパスを作る方法2選
カットパスを作るために主に使われているのが、adobeのグラフィックデザインソフトIllustrator(イラストレーター)です。今回はこのIllustratorを使って実際にカットパスを作成する方法について2つ紹介します。
ソフトのバージョンや使用環境などにより、記事内の画面の表示や操作が異なる可能性もあるので注意してください。
方法1:「画像トレース」なら簡単
最初にご紹介するカットパスの作り方は、「画像トレース」を用いた方法です。この方法はペンツールを使わないため、さまざまなやり方の中でも比較的簡単にカットパスを作ることができます。
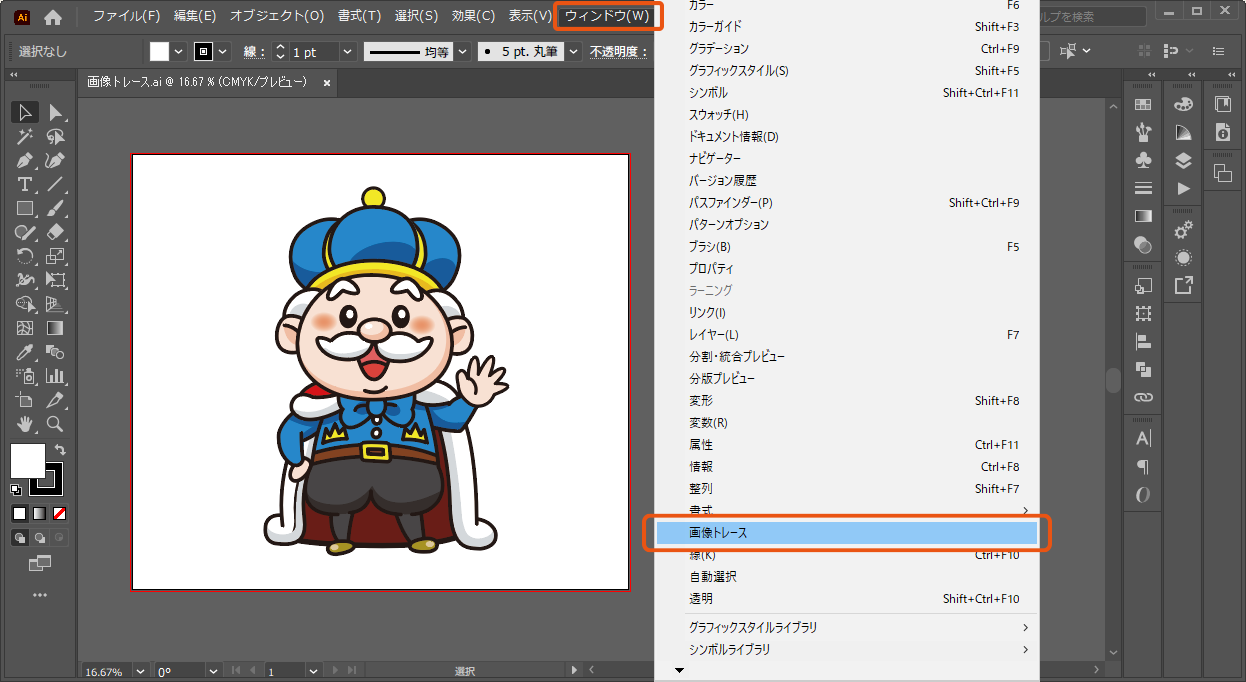
まずは、カットパスを作りたいデータを開きイラストをクリックします。「ウィンドウ」タブから「画像トレース」を選び、画像トレース用のパネルが表示されたら準備完了です。

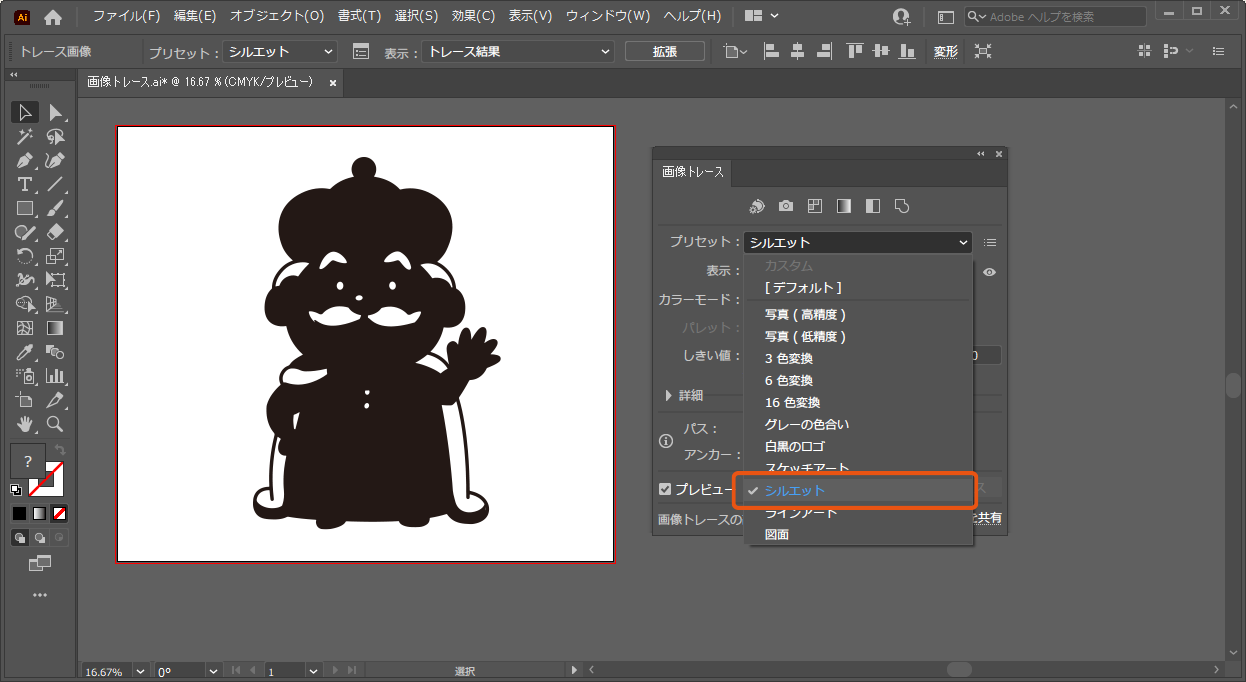
続いて、「プリセットメニュー」から「シルエット」を選択し、イラストの彩色部分が黒く塗り潰された状態にします。

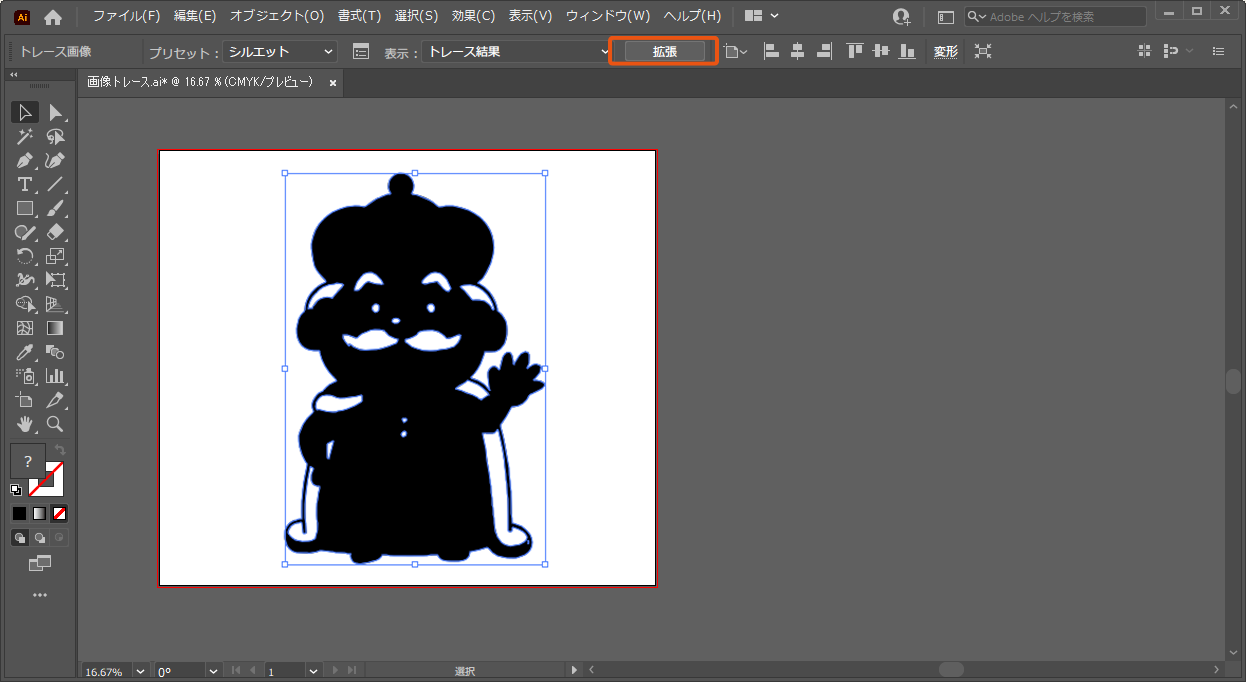
次に画面上部のコントロールパネルから「拡張」を選んで実行してください。

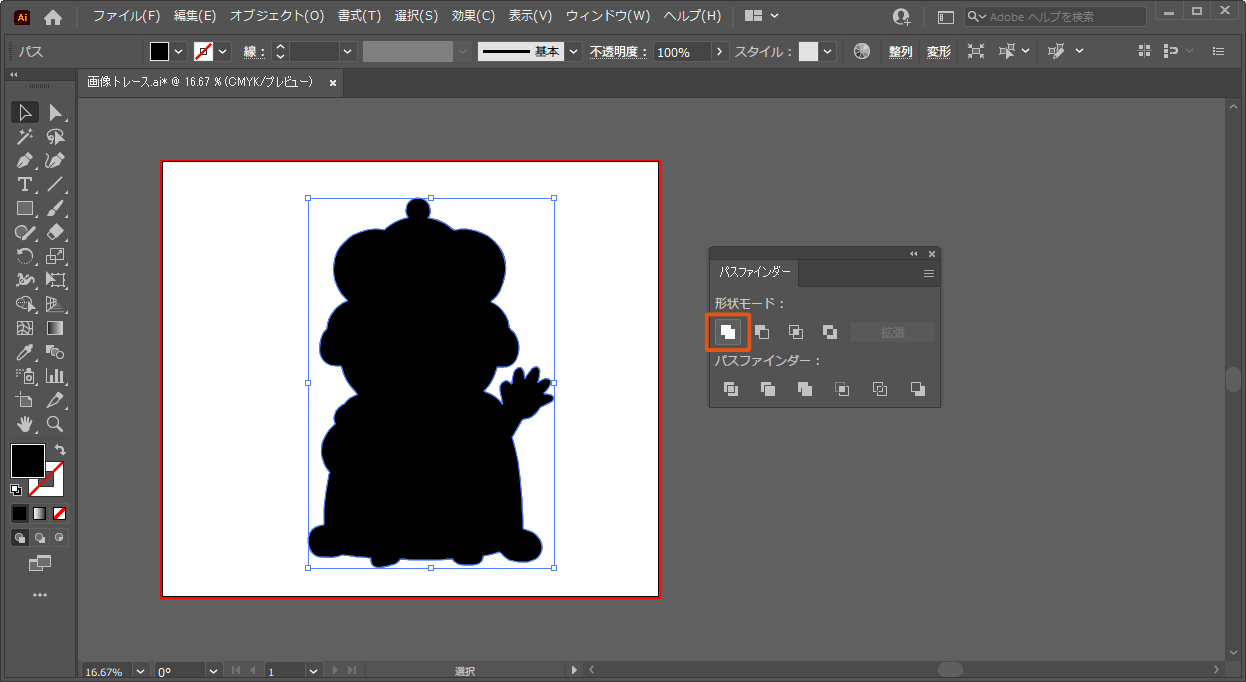
イラストの黒い部分に白抜き箇所が残っている場合は、全てを黒く塗りつぶす必要があります。その時はシルエットを右クリックし「グループ解除」「複合パスを解除」を順に行いましょう。「ウィンドウ」から「パスファインダー」を表示させ「合体」の形状モードを選ぶと白抜き部分が消えます。

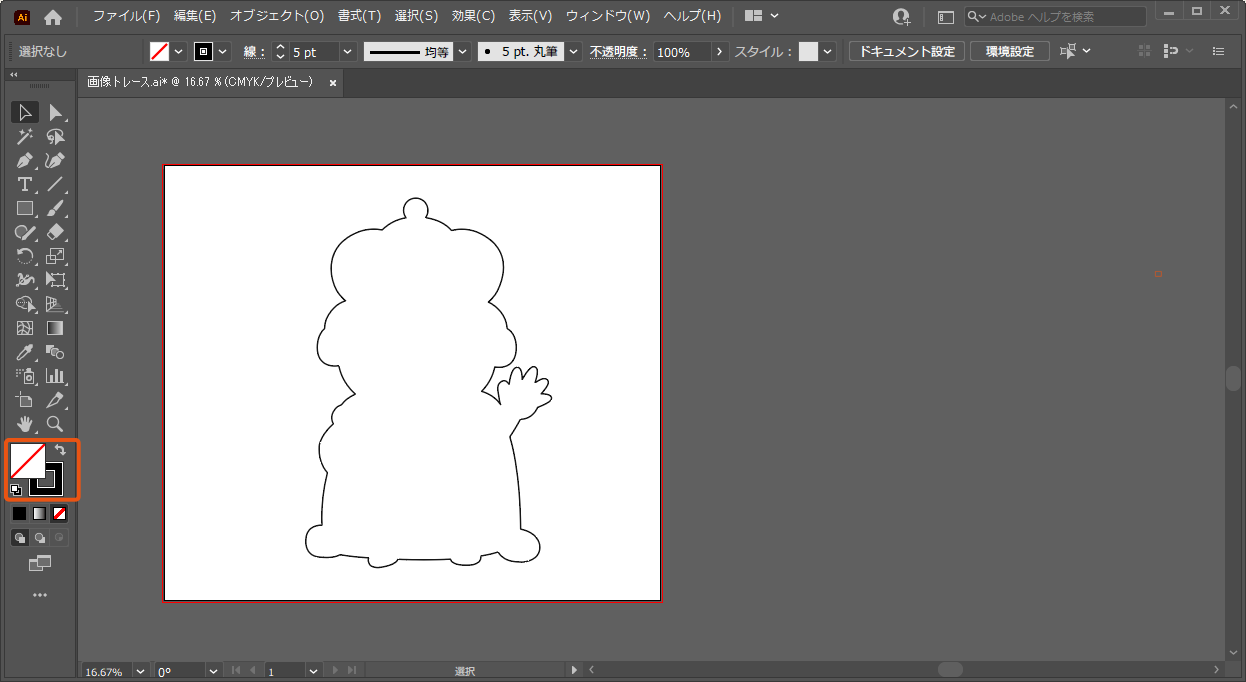
最後に、左のツールバーから塗りと線の色を変換すれば、カットパスの完成です。

印刷所によっては、「カットパスとイラストの間を●mm以上空けて」という指定がある場合もあるので、その際は「プロパティ」の「アピアランス」から「線」の数値を指定直の倍の数字に設定してカットパスを制作してみてください。
方法2:ペンツールを使った作り方
ペンツールを用いてカットパスを作る方法は、イラストの輪郭をなぞってトレースするだけとシンプルです。イラストやロゴが表示されているレイヤーとは別に作る必要があるため、レイヤーウィンドウから新規レイヤーを追加してから作業をはじめましょう。

Illustratorはもちろん、adobeの画像編集ソフトPhotoshop(フォトショップ)でも応用することができます。
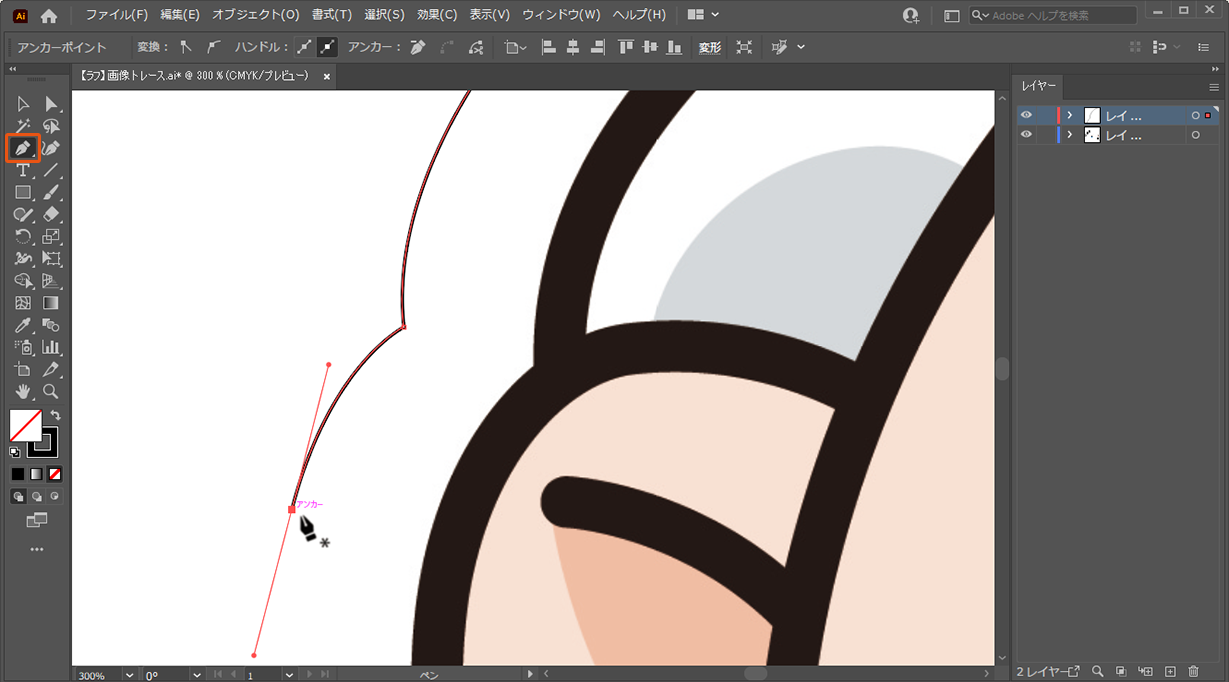
カットパスの線の始点と終点は必ず繋がっていなければいけません。線を引いている間は空きがないかこまめにチェックしましょう。また、イラストにくっつかない適度な距離で、なるべく曲線を使った滑らかなカットパスにすると綺麗な仕上がりになります。
角などの曲線は、一度鋭角につなげたあと「効果」タブから「スタイライズ」を選択し、「角を丸くする」という機能を駆使することで自然な角丸を作ることができるので活用してみてください。
希望通りの仕上がりにするための注意点
印刷物を希望通りに仕上げるためには、カットパスデータを作成する前や作成時にいくつかの注意点を押さえる必要があります。印刷物が完成してから後悔しないよう、作成のポイントについても見ていきましょう。
複雑な形状や鋭い角度は避ける
カットパスを作成する際は鋭角な線を多用したり、複雑な形にしたりしないように意識しましょう。90度未満の鋭角な線や複雑な形状のカットパスは、折り返しが綺麗に仕上がらなかったり、印刷所によっては印刷機のエラーにつながったりする可能性もあります。
また、制作業者によってはカットパス数(用いている線の数)によってかかるコストが変わるケースがあります。複雑な形状や鋭い角度の線を避けることは、仕上がりの美しさだけでなく費用削減にもつながるのでパス数をしっかりチェックしましょう。
Illustratorでカットパスを作った場合は、「ウィンドウ」タブの「ドキュメント情報」から「オブジェクト」でパス数を確認することができます。
塗り足しの有無や余白の幅に気をつける

印刷所や印刷物によっては、裁断に数mm前後のズレが生じる場合があるため、背景のデザインが余分に作られていないと余白が入り込んでしまうことがあります。白以外の背景を用いているテキスト・イラスト入りの印刷物で、デザインがカットパスのフチまである場合は、外側に塗り足しを10mm程加えましょう。
反対に、デザインがカットパスのフチまで満たない場合は、カットラインから内側に10mm以上空くように作り、見せたい大事な部分が切れないように気をつけてください。
印刷所のデータ制作ガイドは必ずチェックする
カットパスのデータについては、印刷所によって細かいルールが設けられています。パス数の制限や余白の幅の規定、受け付けているデータの状態・種類など条件は業者ごとに大きく異なり、他の印刷所でOKだったものが別の印刷所ではNGといったケースもあります。
ほとんどの場合は、注文サイト内に「データ作成ガイド」や「ご利用ガイド」などのページがあるので必ず確認しましょう。パネルキングの場合は、「データガイド」というページや注文フォーム内の各種注意書きからチェックできます。
データガイドを詳しく見るパネルキングのデータ入稿でよくある不備やミス
一度入稿時に不備があると、印刷はされず、再入稿の必要が発生し納期が延びる可能性があります。また、不備扱いにはならずとも、手元に届いてから後悔してしまうようなミスにも気をつけなくてはなりません。続いては、パネルキングで実際に発生した、不備扱いのデータやミス、注意点を紹介します。
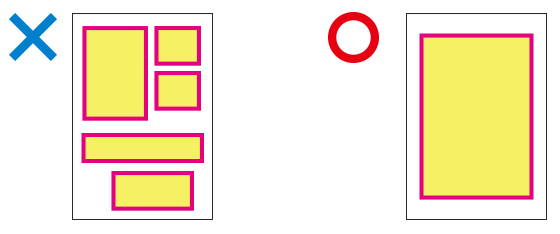
1つのデータ内にカットパスが複数ある
例えば、2つ以上のイラストや文字が並んでいるようなデザインでも、1種類の注文であればカットパスも1種類にしなくてはいけません。切り取るデザインが1つなのに対してカットパスが2つ以上ある場合は、不備扱いでデータの再入稿依頼扱いになります。
パネルキングでは、1つのデザインにつき1つのデータでの作成をお願いしているため、「カットパスを複数使ってデザインを切り分けたい」場合は、デザインごとに発注とデータの作成をしましょう。

デザインのカット位置が悪く設置が安定しない
特に等身大パネルなどの高さがある印刷物を作る場合、カット位置の指定をミスしてしまうと、安定せずうまく設置できないというケースがあります。原因としては「地面との接地面になる部分が少ない」「上部だけがボリュームのある」といったバランスの問題が多いです。
パネルキングではデータ上では不備扱いにならないため、届いてから後悔する前に形やバランスをチェックしましょう。立てる足元は台形にし正面からスタンドが見えないようにすることがおすすめです。
まとめ
変形の印刷物を美しく仕上げるためには、美しいカットパスを作成することが大切です。いくつかの注意点を押さえれば個人でも綺麗なデータを用意することができるため、今回紹介した制作ポイントぜひ参考にしてみてください。印刷所に依頼する場合は、よりスムーズな入稿をして、満足のいく制作を行えるようにしましょう。
パネルキングTOPページを見る




































